Overview
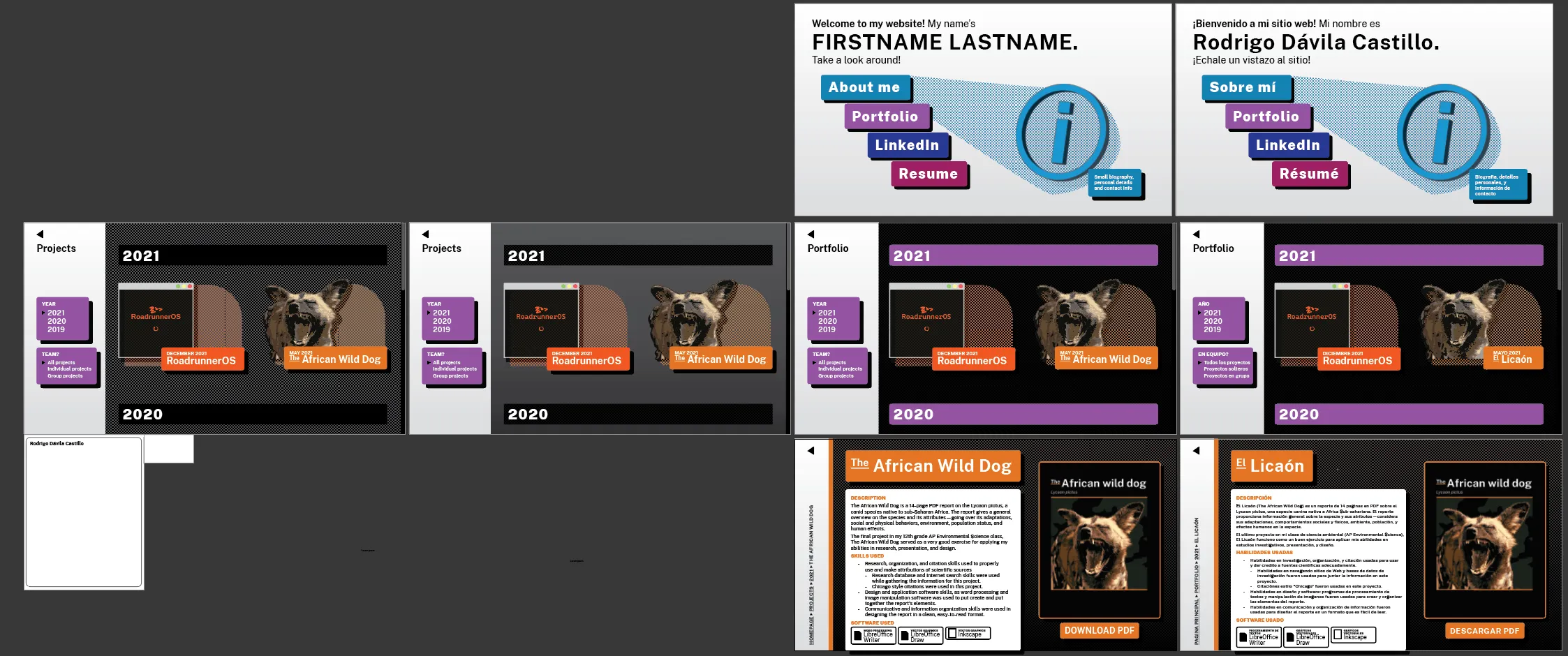
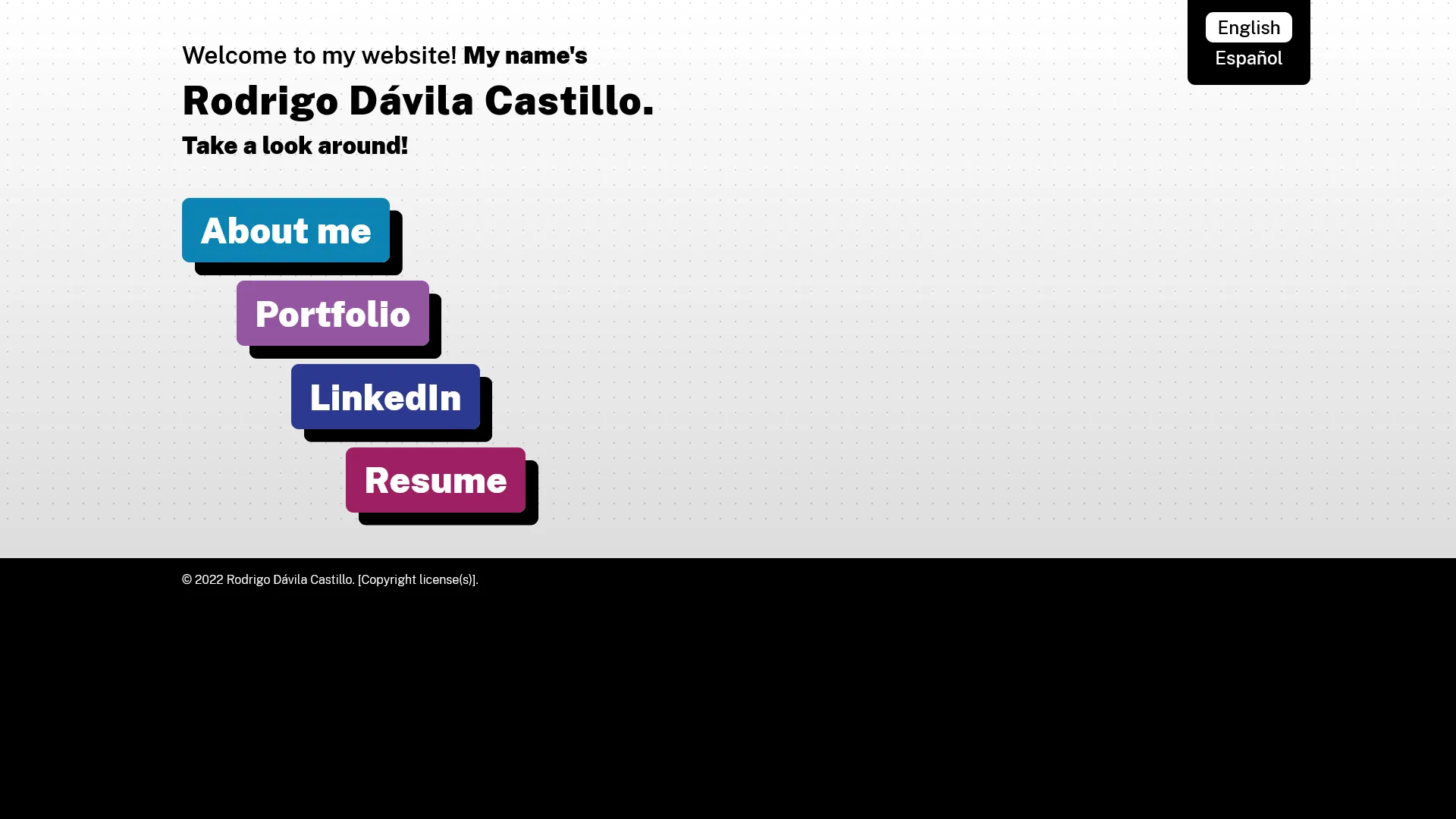
rdc.soy is my personal website, built to serve as a public stage to present my work, skills, and personality. It is a static Bootstrap website that is hosted on GitHub Pages—making it quick to load, easy to change via commits, and readable from the smallest phone screens to the largest projector canvases. Regardless of the device it’s loaded on, it is designed to be appreciated as a visually exciting platform for my work, my attention to detail, and my personality distilled into bytes of HTML and CSS.
However, while it’s easy to distill this project into just that—a simple collection of HTML and CSS code—they represent several years’ worth of work in putting together a visual identity that is properly representative of my own self. From the fun, pop-out buttons, to the consistent use of the Public Sans typeface, this cohesive unit wasn’t put together overnight; it took a lot of late-night experimentation and playing around with mockups to develop my own visual style. And though this website’s development can be traced back to my time in middle school, where I played around with Google’s Material Design Lite templates, its real development started in the beginning of 2022, where I started to experiment with mockups in Adobe Illustrator.

After my first semester in university, I started thinking about how I wanted to showcase my work to others—I didn’t have a solid resume, my professional profiles were barren, and I hadn’t put much thought into scrutinizing my work under a retrospective lens. I started poking around in Illustrator, using some solid drop shadows, polka-dot fills, and the extruded 3D effect to make a concept of what such a showcase could look like; while some features—such as the 3D icons—went unimplemented because of their impracticality, many other parts from this mockup inspired my final visual style on rdc.soy.

In addition, while I had already been introduced to Bootstrap in high school, my initial development of the site in 2022 used from-scratch HTML and CSS; though that did allow my code to stand completely on its own, it limited my ability to develop it into a project which I could maintain over the long term. Therefore, I started rebuilding it using the Bootstrap framework throughout the summer of 2023—an exercise that involved icon design work in Illustrator, image editing work in Photoshop, and an extensive amount of writing for each of the 7 major projects that I had developed up until then. However, in August 2023, I finally felt comfortable enough to publish the website under a proper domain name—rdc.soy, a short and sweet six-letter domain declaring my identity—Rodrigo Davila Castillo. “RDC soy”; I am RDC.


Even with this dramatic buildup to my published result, however, I would be lying if I declared my work to be “done” here. A personal website ideally changes with the person—from adding new projects to showcase my new creations, to redoing some questionable design decisions, I am far from finishing the site under this domain name. Even right from its publishing, there were a number of things that I wanted to work on in the future: transitioning from Bootstrap’s prebuilt CSS to customized Sass code; adding even more complex projects to my portfolio; and developing my “about” page as I transitioned to a working professional—these future “TODO” items served as a reminder that July 20, 2023 would only mark the starting point of my career. Through the inevitable ups and downs, may it lead to greatness.
Methods used
Skills
- Ability to translate a visual concept into a working product, using web technologies like HTML 5 and CSS 3
- Comprehension of the Bootstrap framework and its documentation, to make use of and customize its many components and layout tools.
- Understanding of basic design/layout sensibilities for the web.
- Ensuring contrast between backgrounds and text/icons, giving the user obvious site navigation choices, and
keeping a page’s main content within
<main>tags are just some of the important factors considered in building this website. - Ability to use GitHub to update and host a static website. Hosting on GitHub entails:
- The ability to maintain and change a website with the Git version control system.
- The ability to use GitHub Actions to perform execute a set process (such as generating an updated resume PDF file)
- The ability to configure and host a website on a custom domain name using GitHub Pages
- Comprehension in using Adobe Illustrator and Photoshop to design concepts, icons, and images used in my website.
- Ability to write and proofread retrospective extensive portfolio articles on a word processor.
- Comprehension of the FFmpeg command-line tool and its documentation, used here to re-encode videos used in the site for playback on any device.
Software, tools, and libraries
Media credits
Article thumbnail and screenshots created by me.
Bootstrap, GitHub, Microsoft Word 2019 icons created by Icons8. Adobe Illustrator, Photoshop, and FFmpeg icons created by me.
